Illustrations by Leah Buley
If you design user experiences for standards-based websites and applications (i.e. those built with XHTML, CSS, and JavaScript), there are several great reasons for adding XHTML prototyping to your UX tool kit. Perhaps you’ve found that traditional wireframes just aren’t sufficient and are looking for more powerful ways to explore and communicate design solutions. Perhaps your current practice is based on the traditional waterfall model (i.e. first creating wireframes, which are handed off to creative, who hand off comps to tech, and so forth), and you want to explore more contemporary methodologies, such as agile and iterative development. Regardless, a great way to embark on that journey is to start prototyping with XHTML.
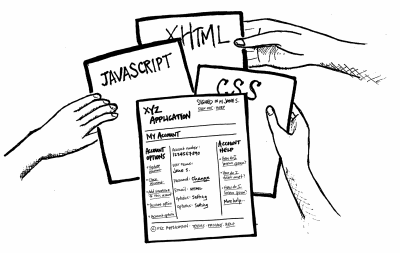
So what does it mean to prototype with XHTML? Essentially, it’s the process of using the XHTML itself, and related technologies, to evolve and define your design solution. And what does an XHTML prototype look like? While, as we’ll see, that depends on where you are in your prototyping process, an XHTML prototype generally looks like any other web page built with XHTML, with some links or features perhaps being non-functional. In other words, anything you can build with XHTML, from consumer websites to enterprise applications, you can also prototype with XHTML. As we’ll see, there are numerous advantages to this approach compared to designing with wireframes or other prototyping tools.
An Iterative Process
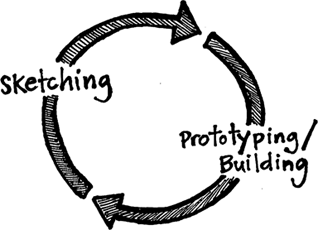
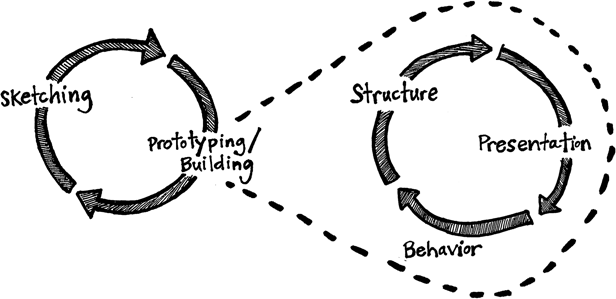
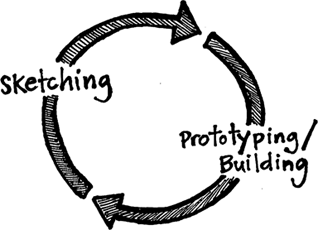
While prototyping with XHTML isn’t tied to a specific design process, iterative development seems to effectively leverage its strengths. There are many reasons for this, but perhaps the most significant is that in both cases the prototype, and later the application itself, doubles as a specification. We’ll explore what that means in a bit, but first let’s walk through a suggested process for prototyping with XHTML.Let us start with an overview of the larger design process:

In this (iterative) methodology, rather than design the entire application before starting to build it, one designs and builds a unit of the application and then uses what has been built to inform and serve as a starting point for other application units. As with other design methods, the design work begins with sketching, which plays a particularly important role relative to prototyping.
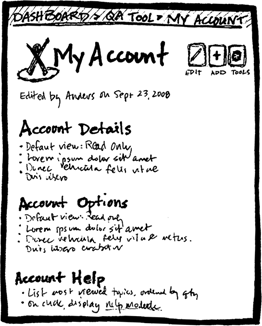
Sketching: A Freeform Question
The term ‘sketching’ refers here to any freeform exploration unconstrained by a specific technology. This includes production of wireframes, which in this model are reframed, as it were, from specification artifact to refined sketch. When thought of, and presented to stakeholders, as sketches, its more natural to discard your wireframes once the design has evolved beyond them. This is usually after a prototype equivalent has been produced. With the design team I work with, we’ve found that when prototyping with XHTML, wireframes often became superfluous, and it’s more effective to go directly from sketch to prototype.
Prototyping: A Concrete Response
Prototyping has a counterpoint relationship to sketching. To paraphrase Bill Buxton, while sketches ask a question—”Is this a good design idea?”— prototypes provide a response. By making the idea manifest, prototypes force upon it the concrete realities and user experience idiosyncrasies of the actual production technology and offer a crisp verdict on the quality of what you dreamed up in drawings.
The Prototype/Build Relationship
When prototyping with XHTML, especially in an iterative model, the build and prototype become very intertwined. If you’re prototyping a new application or product, the XHTML prototype is essentially a rough draft of the actual application. However, when updating the design of an existing application, the production version can serve as the starting point for the prototype of the new solution.
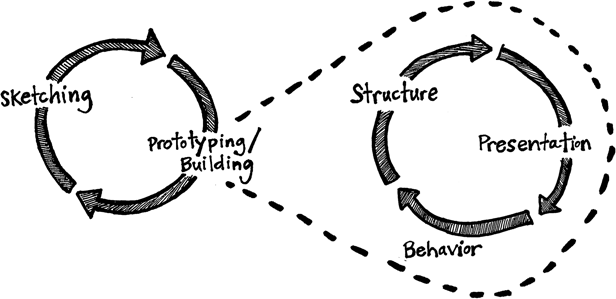
Three Integrated Layers: Structure, Behavior, Foundation
The model for XHTML prototyping is based on the best practices model for actual site production: start by setting the foundation with XHTML, add a presentation layer with CSS, follow it by a behavioral layer using JavaScript then iterate.

Let’s start by looking at the structural layer.
Structure: Set the Page Foundation
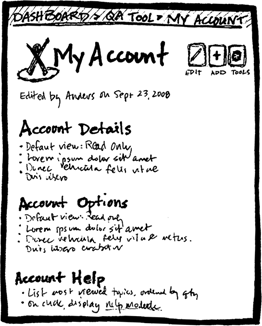
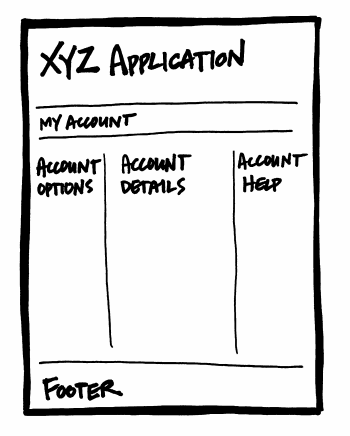
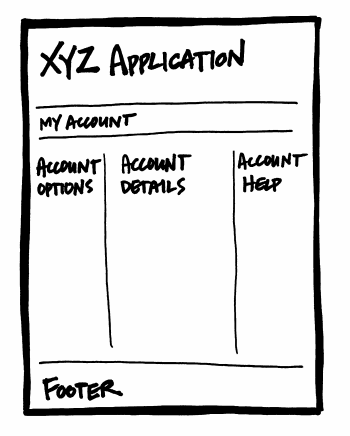
The first step in production of the XHTML prototype is to create a structural foundation. Similar to how we create a wireframe, we start by representing the main content areas on the page, except we do so with text-based XHTML markup.
| If our sketch or wireframe looks like this | ...our XHTML might look like this: | |^.  |^.
|^. …
<div id="header"><h1><a id="product-name" href="#">XYZ Application</a></h1></div>
<h1 id="page-title">My Account</h1>
<div id="account-options"><h2>Account options</h2></div>
<div id="account-details"><h2>Account details</h2></div>
<div id="account-help"><h2>Account Help</h2></div>
<div id="footer">[footer]</div>
…
(We're only displaying the relevant snippet of the XHTML here.) |
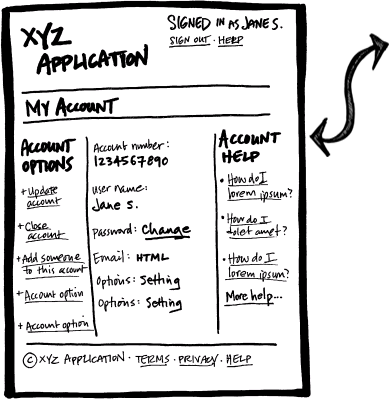
Next, we add detailed content elements that have been defined, using the XHTML structure appropriate for the corresponding content.
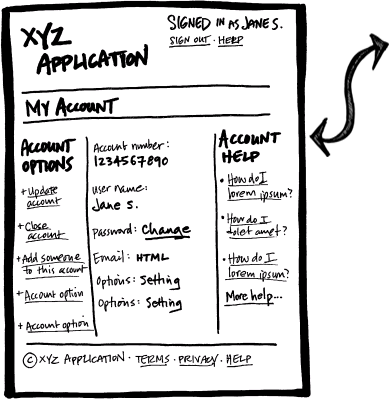
| For example, if our detailed sketch looks like this | ...we’d represent the list of account help topics as an unordered list (i.e. use the ul tag): | |^.  |^.
|^.
…
<div id="account-help">
<h2>Account Help</h2>
<ul>
<li><a href="#" rel="help">How do I lorem ipsum?</a></li>
<li><a href="#" rel="help"> How do I dolet amet?</a></li>
<li><a <a href="#" rel="help"> How do I lorem ipsum?</a></li>
<li><a href="#" rel="help" class="more">More help…</a></li>
</ul>
</div>
…
|
Continuing to add detailed content to the page, we have essentially produced a structured content inventory of the page. This serves as a foundation for the rest of the prototype production. While wireframes force us to represent a page’s information architecture within a specific layout, this is pure structure and hierarchy, and, in my opinion, represents the true information architecture of a web page.
By defining the information architecture directly in the XHTML, we can also easily define accessibility-specific attributes, such as being cognizant of how users traversing the page with a screen reader will experience the page, and order content blocks accordingly. Additionally, we can more easily define elements often overlooked when working with wireframes, such as effective use ofLabel tags in forms.
If one were to view the structural layer in a browser, it would essentially look like an unstyled web page, and would not be interesting to look at. Just as building foundations are not known for their aesthetic qualities, but instead for the impact their quality has on the building they support, so too will the quality of the page structure significantly impact the overall quality of the web page. In fact, that absence of style is a key advantage of working with XHTML.
Evolving the Presentation Layer
 With a page structure in place, we are ready to focus on how content will be presented. Looking back at our sketches, we’ve already explored some layout concepts, which we can begin to apply to our content structure. The way that look and feel is developed and applied will vary widely from team to team. While you may choose to do your initial exploration of look and feel with design comps, especially if you are also developing an overall brand, it’s worthwhile to redefine comps similarly to how we previously redefined wireframes. Just like wireframes are great as sketches, design comps are great for initial exploration of look and feel. But the practice of fully developing the presentation layer away from the actual technology, and then cutting it up and applying it wholesale to a web page is like wallpapering a façade onto a building. It’s impossible to be aware of all the dynamic aspects of a web page when working in static illustration software. However, when prototyping with XHTML, you can leverage the power of rendering your design in the same way that it will be seen by users, and incrementally evolve page presentation based on this immediate and rich feedback.
With a page structure in place, we are ready to focus on how content will be presented. Looking back at our sketches, we’ve already explored some layout concepts, which we can begin to apply to our content structure. The way that look and feel is developed and applied will vary widely from team to team. While you may choose to do your initial exploration of look and feel with design comps, especially if you are also developing an overall brand, it’s worthwhile to redefine comps similarly to how we previously redefined wireframes. Just like wireframes are great as sketches, design comps are great for initial exploration of look and feel. But the practice of fully developing the presentation layer away from the actual technology, and then cutting it up and applying it wholesale to a web page is like wallpapering a façade onto a building. It’s impossible to be aware of all the dynamic aspects of a web page when working in static illustration software. However, when prototyping with XHTML, you can leverage the power of rendering your design in the same way that it will be seen by users, and incrementally evolve page presentation based on this immediate and rich feedback.
Issues that don’t easily reveal themselves when working in illustration software will often be obvious. This includes issues related to your design and the browser viewport, from the basic question of if the design should center itself in the browser window, to more advanced issues, such as how to design for different window sizes and browser resolutions. For example, for small windows sizes, is it okay if some content disappears out of view, or should the design adapt to the window size? When look and feel is designed solely with illustration software, questions like this are often unexplored to the detriment of user experience.
Adding Behavior: Unreinventing the Wheel
When prototyping with XHTML, you are designing within the larger ecosystem of the web, which effectively becomes your always-up-to-date UI library. Instead of laboring over the design of a detailed piece of functionality, start by letting Google inform you if anyone else has designed and built something similar, and then use that as the starting point for your solution. This can include anything from date-pickers to web widgets to whatever cutting edge UI idea was just created. Additionally, prototyping with XHTML makes it easy to incorporate and simulate Web 2.0 functionality, such as embedded widgets and syndication. If you don’t know JavaScript, or whatever technology is being used, you can collaborate with your developer on integrating the solution. Of course, you’re not going to find a solution for all your design needs online. In those cases, go back to sketching and collaborating with your team.
Iteration: Discovery, Evolution
The true power of prototyping really emerges during iteration This is when users can interact with your prototype. On a recent project, we sketched out a solution in which users could drag videos from a library onto a playlist. Looking at the static illustrations, it seemed a simple and elegant idea. But when users were able to interact with the solution, dragging and dropping video thumbnails, they found that it was a pretty tedious activity, especially for large numbers of videos. In other words, the prototype allowed us to discover a design problem that went unnoticed when looking at a wireframe.
And therein lies a core problem with using static artifacts to communicate interactive solutions; they effectively force the user to prototype the solution in their imagination, where all solutions seem to function in glorious perfection. With XHTML, we minimize the cognitive leap that users need to make, allowing them to instead experience and respond to something nearly identical to the actual solution.
Once users provide feedback and the team begins work on the next iteration, another measure of the quality of the prototyping methodology comes into play: how rapidly are you able to iterate? The longer an iteration takes, the less valuable your prototype. When prototyping with XHTML, iterations can be incredibly fast, first because the prototype can be easily presented to users, since it’s usually just a question of posting your files and sending out a URL. Second, because XHTML is text-based, iterations such as text changes or basic functional updates can often be completed in just a few minutes. More advanced design updates usually don’t take more than a few hours of actual production time.
How XHTML Can Double as a Specification
One of the most powerful aspects of XHTML is that it is self-describing. The same XHTML markup that tells a browser what to display can also double as a specification for a developer. For example…
| |
| This markup | ^. | Would be read as |
| | | |
| ^. <div id="header"> | ^. | “This is the start of the header content block.” |
| | | |
| | | |
| | | |
| ^. <a id="product-name" href="/home/">XYZ Application</a> | “display the product name, which should link to the homepage” | |
| | | |
| | | |
| | | |
| ^. <div id="user-info">Signed in as Jane Smith (<span class="role">Editor</span>)</div> ; | ^. “display user information, including the user’s role (or set of application permissions” | |
| | | |
In buzzword-speak, the practice we are applying here is writing semantically meaningful markup, which means we are selecting tags and naming our IDs and Classes such that they communicate the meaning and function of the content they enclose.
Annotations Visible Only to Those Who Care About Them
Another advantage of using XHTML as a specification is that IDs and Class names can double as annotation references. In other words, the annotations for the content block with the ID “account-options” would appear under the heading “Account Options” in your specification.

Rather than obscure and clutter a page design by placing annotation callouts on top of it, a common practice when using wireframes, that may confuse and distract non-technical viewers, references are only in the markup view for developers who are interested in seeing them. And since the XHTML file itself is so richly informative, the actual annotations written tend to only be short bullet points.
More Standards, Less Noise
One of the biggest problems with wireframes is the lack of a standardized notation. In other words, my wireframes certainly don’t look anything like your wireframes. This means that visual designers and developers who use wireframes are continually relearning how to interpret our work, leading to noise between author and reader. To compensate for the lack of a standard, we have to create highly detailed wireframes, with often lengthy annotations that explain what our wireframes mean and how elements in them work. These, in turn, are collected in large specification documents that usually are so labor-intensive they become impossible to maintain. When they are no longer kept up-to-date, the team stops trusting and relying on them as the design specification, which leads to all kinds of bad things happening.
In contrast to wireframes, XHTML is a standardized notation, anyone who knows XHTML can read your document. More importantly, it is a language spoken fluently by a key target audience of your design documents, the developers. And those who don’t know or care about XHTML can view the part they do care about, the page design, by opening the document in a browser.
Using a standardized notation also means you are not confined to specialized wireframing or prototyping software, but can use anything from a simple text editor to the range of tools available for editing XHTML files. Also the compact syntax of XHTML, particularly compared to verbose wireframe annotations, combined with the fact that you are just typing in a text file, leaving it to a browser to deal with the visuals, allows you to work rapidly and efficiently.
A Small Amount of Knowledge Goes a Long Way
If you’re new to XHTML, you’ll discover that a small amount of knowledge goes a long way. Spend just a few hours following any of the innumerable online tutorials and you’ll be writing XHTML markup in no time. (Two great places to start are htmldog.com or w3schools.com) Better yet, rather than invest time learning the UX tool du jour, you deepen your understanding of the technology that realizes your design.
Dividing and Conquering
The redefining of a wireframe from a blueprint to a sketch has a domino effect on who does what and when in evolving the page or application design. After a rough page design has been sketched out, rather than have one team member toil away in isolation, wireframing detailed representations of each page design, this model takes a divide-and-conquer approach. On the team I work with, I might produce an initial cut of the XHTML and some of the CSS, while other team members build on that, updating the XHTML, adding more advanced CSS, as well as JavaScript. If the team as a whole conceives of a solution, why not also have the team as a whole design it? In other words, rather than creating one person’s vision of a team’s solution, why not have the entire team contribute their particular expertise? When working with XHTML, we can use the tight integration of CSS and JavaScript to allow team members to contribute their dimension of the design via a set of integrated artifacts.

Where To Go From Here
This has, of course, been a mere whetting of the appetite for anyone interested in prototyping with XHTML. If you are interested in exploring the methodology further, particularly if you currently follow a traditional waterfall-oriented process, I recommend a many-small-steps approach. In other words, prototype the methodology itself, working with your team on a small project, and then building on that. If your experience is anything like mine, you’ll find it an incredibly powerful addition to your UX toolbox—a more effective way to straddle that proverbial divide between user experience and technology.


 |^.
|^.  |^.
|^.  With a page structure in place, we are ready to focus on how content will be presented. Looking back at our sketches, we’ve already explored some layout concepts, which we can begin to apply to our content structure. The way that look and feel is developed and applied will vary widely from team to team. While you may choose to do your initial exploration of look and feel with design comps, especially if you are also developing an overall brand, it’s worthwhile to redefine comps similarly to how we previously redefined wireframes. Just like wireframes are great as sketches, design comps are great for initial exploration of look and feel. But the practice of fully developing the presentation layer away from the actual technology, and then cutting it up and applying it wholesale to a web page is like wallpapering a façade onto a building. It’s impossible to be aware of all the dynamic aspects of a web page when working in static illustration software. However, when prototyping with XHTML, you can leverage the power of rendering your design in the same way that it will be seen by users, and incrementally evolve page presentation based on this immediate and rich feedback.
With a page structure in place, we are ready to focus on how content will be presented. Looking back at our sketches, we’ve already explored some layout concepts, which we can begin to apply to our content structure. The way that look and feel is developed and applied will vary widely from team to team. While you may choose to do your initial exploration of look and feel with design comps, especially if you are also developing an overall brand, it’s worthwhile to redefine comps similarly to how we previously redefined wireframes. Just like wireframes are great as sketches, design comps are great for initial exploration of look and feel. But the practice of fully developing the presentation layer away from the actual technology, and then cutting it up and applying it wholesale to a web page is like wallpapering a façade onto a building. It’s impossible to be aware of all the dynamic aspects of a web page when working in static illustration software. However, when prototyping with XHTML, you can leverage the power of rendering your design in the same way that it will be seen by users, and incrementally evolve page presentation based on this immediate and rich feedback.